В этом уроке я попытаюсь рассказать как с помощью простого размытия сделать анимацию которую потом можно будет использовать для баннеров и разнообразных картинок.
Например такое:
1. Создаем новый файл необходимого вам размера с прозрачным фоном. Я создала новый документ с разрешением 400x125 px
2. Заполняем его любым фоном. Можно использовать текстуры, градиент, кисти и т.п

3. Выбираем любое понравившееся вам изображение. Я взяла такое и размещаем его на нашем документе (белый фон я вырезала) с краю.
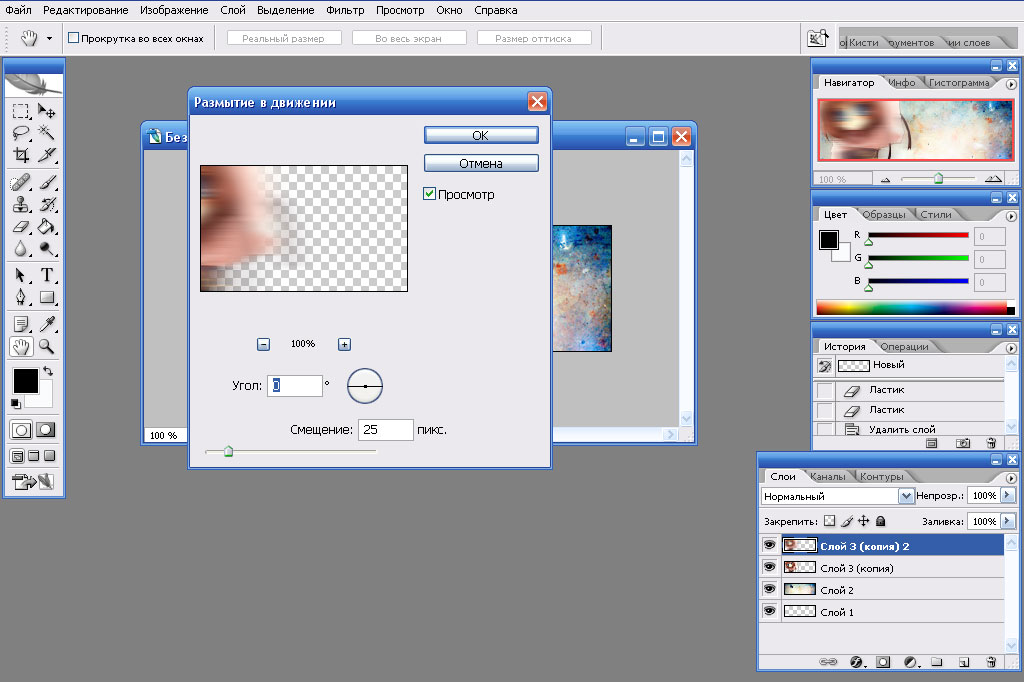
4. Создаем дубликат слоя с изображением и спрятав изначальный слой с картинкой заходим в Filter>Blur>Motion Blur (Фильтр > Размытие > Размытие в движении)
Устанавливаем показатели как на картинке (угол 0; Смещение (Distance) 25 px)

получится примерно так:

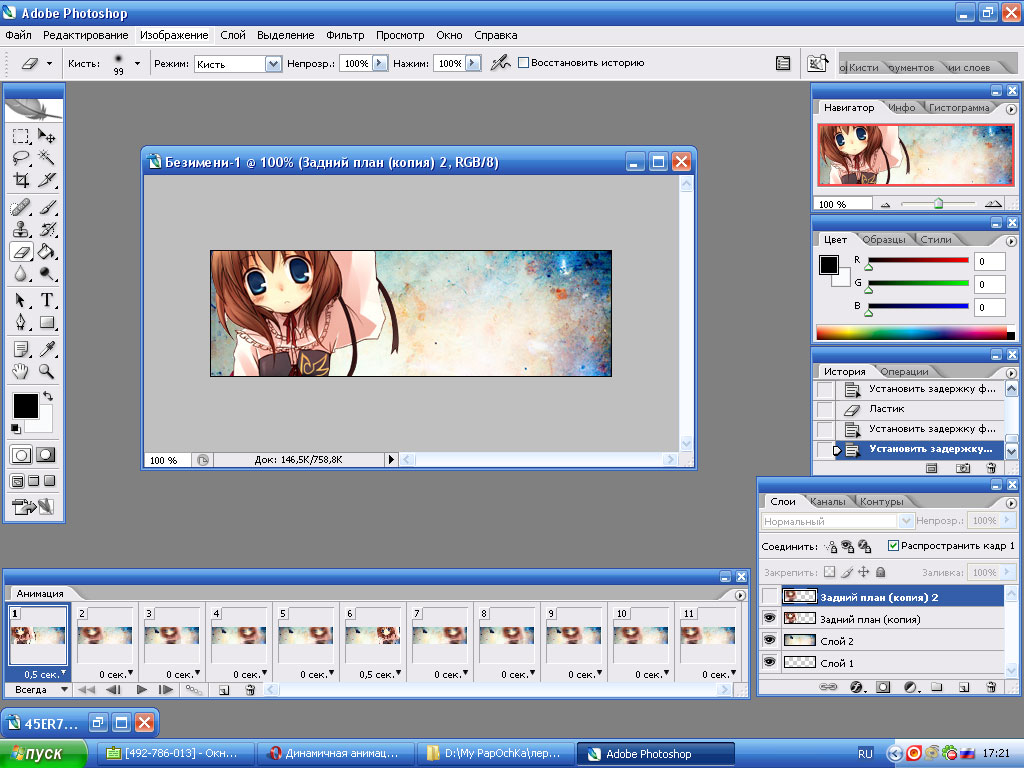
5. Переходим в Imageready или же открываем окно анимации в фотошопе.
- На первом слое размещаем слой с фоном и изображение (не размытое)
- Дублируем кадр и скрываем изображение с картинкой, а слой с размытым изображением делаем видимым.
- Дублируем кадр с размытой картинкой и аккуратно перемещаем изображение в противоположный бок (до конца).
- Снова дублируем кадр и включив слой с целым изображением(не размытым) перемещаем его в противоположную сторону на то же самое место где и размытое изображение в последнем кадре (при этом слой с размытием спрячте)
И так, у вас получилось 4 кадра:
- Нормальное изображение с права (с лева)
- Размытое изображение с права (с лева)
- Размытое изображение с лева (с права)
- Нормальное изображение с лева (с права)
- Идем ко второму кадру и наживаем на панельке анимации Tweens (промежуточные кадры). В появившемся окошке выставляем 1-2 кадра. Теперь у вас 5 (или 6, в зависимости от того, сколько промежуточных ставите) кадров.
- Теперь проделываем данную процедуру в обратном направлении.
- На кадрах, где картинка цельная устанавливаем задержку (я установила в 0,4с)

- Нажимаем на Play (Воспроизведение) и готово) Сохраняем в формате gif

Пример испольвоние эффекта:
Баннер размером 120х60
Lessons by me

